vite로 세팅된 React 에서 svg를 컴포넌트로 사용하기


해결 시도
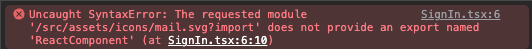
검색을 블로그, 스택오버플로우에 나온 해결방안으로는 해결이 되지 않아서.
결국 vite 공식문서를 찾아보면서 해결방안을 찾게되었다.
플러그인 설치
# npm
npm install --save-dev vite-plugin-svgr
# yarn
yarn add -D vite-plugin-svgrvite.config.ts 파일 수정
import { defineConfig } from 'vite';
import react from '@vitejs/plugin-react-swc';
import svgr from 'vite-plugin-svgr';
export default defineConfig({
plugins: [react(), svgr()],
});vite.env.d.ts
/// <reference types="vite/client" />
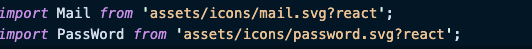
/// <reference types="vite-plugin-svgr/client" />이렇게 설정을 하고 오류가 난 코드로 돌아가서 svg 컴포넌트를 불러올떄 코드를 이런식으로 수정

위에 나온 방법대로 import 해오면 내가 svg 를 컴포넌트 처럼 사용할 수 있다.
참고
'트러블 슈팅' 카테고리의 다른 글
| 타이핑 마지막 글자가 한글일때 값이 남아있는 트러블 (0) | 2024.02.02 |
|---|---|
| 검색결과 데이터가 캐싱되어 다음 검색결과가 늦게 나오는 현상 (0) | 2023.12.17 |
| [React] Received true` for a non-boolean attribute`mode`Warning 해결방안 (0) | 2023.07.26 |
| Type '{ children: Element; }' has no properties in common with type 'IntrinsicAttributes' 에러 해결하기! (0) | 2023.07.21 |